Layout mit einer CSS-Erweiterung angepasst
15. Februar 2021 - Lesezeit: ~1 Minute
 Für das Archiv
Für das Archiv
In der Ansicht im Browser auf dem Desktop wurden bei Beiträgen mit mehreren Absätzen öfters Mal zwei Leerzeilen zwischen die Absätze eingefügt, was in der Darstellung ja nicht wirklich schön ist.
Ich habe dann eine CSS-Anleitung für den Abschnitt gefunden, wo ein "white-space: pre-wrap" das Problem auslöst.
Also habe ich im /priv/static/index.html eine neue Zeile eingefügt, um ein custom.css einzubiinden.
<link href=/static/css/custom.css rel=stylesheet>Das custom.css enthält den Inhalt:
.StatusContent .status-content {
white-space: normal !important;
}Es sieht so aus, als wäre das Problem temporär gelöst. Es muss noch überprüft werden, ob diese Erweiterung irgendwo anders zu Problemen führt. Mit einer neuen Version wird das index.html überschrieben und dieser Patch muss neu gesetzt werden.
Umgekehrt habe ich die Entwickler gebeten, die Möglichkeit der Einbindung eines custom.css in der Konfiguration möglich zu machen.
Es läuft nun wieder
13. Januar 2021 - Lesezeit: 2 Minuten
 Nachdem ich auf meinem Mietserver die Software "Synapse" für "Matrix" nach Anleitung1 installiert hatte, waren andere Anwendungen auf dem Server, die ebenfalls die Ports 80/443 verwenden, nicht mehr erreichbar. Matrix dagegen schien zu funktionieren, aber sehr langsam und auf den Clients war es eine Geduldsübung, bis die Listen geladen waren.
Nachdem ich auf meinem Mietserver die Software "Synapse" für "Matrix" nach Anleitung1 installiert hatte, waren andere Anwendungen auf dem Server, die ebenfalls die Ports 80/443 verwenden, nicht mehr erreichbar. Matrix dagegen schien zu funktionieren, aber sehr langsam und auf den Clients war es eine Geduldsübung, bis die Listen geladen waren.
Darum entschied ich mich, "Synapse" wieder zu deinstallieren – da muss man doch eher auf einen leistungsfähigen Server zurückgreifen. Aber nach der Deinstallation waren die Probleme der Unerreichbarkeit immer noch vorhanden. So musste ich mich (auf Anraten des Supports) ins Thema "Web-Backend" des Anbieters einarbeiten2, um zu verstehen, was da bei der Installation von "Synapse" schief gelaufen war und wie ich das wieder flicken kann.
Nun ist das alles wieder so, wie es sein sollte und die Domains laufen auch wieder wie vor der unnötigen Installation von "Matrix".
Learning by doing – einmal mehr.
1 https://lab.uberspace.de/guide_synaps.html
2 https://manual.uberspace.de/web-backends.html
Update: Synapse ist jetzt wieder installiert und läuft auch. Wichtig ist bei dieser Installation, dass nicht viel und keine grossen Gruppen abonniert werden – für direkte Nachrichten reichen die Ressourcen, aber nicht für grosse Gruppen, da wird alles viel zu träge und unbrauchbar.
Lightbox Beschreibung
9. Januar 2021 - Lesezeit: 5 Minuten
Lightbox and gallery based on the lightbox script by Lokesh Dhakar.
Add a lightbox with the following steps.
-
Upload an image and insert it.
-
Add a link to the image with the attributes "data-lightbox" and "data-title":
<a href="" data-lightbox="" data-title=""><img src="[path to the image]"</a>
- Copy the link of the image and add it as value of the attribute "href", add a unique name for the image as value to the attribute "data-lightbox" and some text as value to the attribute "data-title", if you want to show a caption:
<a href="[path to the image]/image-1.jpg" data-lightbox="image-1"><img src="[path to the image]/image-1.jpg"></a>
Examples:
<a href="https://mydomain.com/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-1.jpg" data-lightbox="image-1" data-title="My caption"> <img src="https://mydomain.com/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-1.jpg"></a>
or
<a href="/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-1.jpg" data-lightbox="image-1" data-title="My caption"><img src="/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-1.jpg"></a>
Important: The link to the image must contain the path to the directory, where it is stored, either absolute (https://mydomain.com/bl-content/uploads/pages/[ID of the page]/) or relative (/bl-content/uploads/pages/[ID of the page]/).
Gallery
To show a group of images as gallery use the same value for the attribute "data-lightbox" for all images.
Examples:
<a href="https://mydomain.com/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-2.jpg" data-lightbox="gallery"><img src="https://mydomain.com/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-2.jpg"></a>
<a href="https://mydomain.com/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-3.jpg" data-lightbox="gallery"><img src="https://mydomain.com/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-3.jpg"></a>
<a href="https://mydomain.com/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-4.jpg" data-lightbox="gallery"><img src="https://mydomain.com/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-4.jpg"></a>
or
<a href="/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-2.jpg" data-lightbox="gallery"><img src="/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-2.jpg"></a>
<a href="/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-3.jpg" data-lightbox="gallery"><img src="/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-3.jpg"></a>
<a href="/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-4.jpg" data-lightbox="gallery"><img src="/bl-content/uploads/pages/6face7d58b0bcc241c7e881cecabb25d/image-4.jpg"></a>
Important: The link to the image must contain the path to the directory, where it is stored, either absolute (https://mydomain.com/bl-content/uploads/pages/[ID of the page]/) or relative (/bl-content/uploads/pages/[ID of the page]/).
Website
Website of the script with more information:
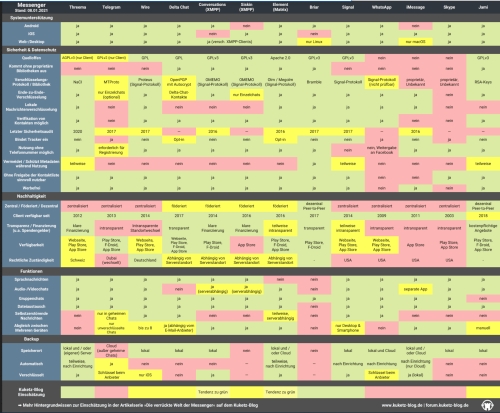
Vergleich von Messenger
9. Januar 2021 - Lesezeit: ~1 Minute
Diesen Link muss ich mir unbedingt aufbewahren:
Dank an kuketzblog@social.tchncs.de
Bugliste begonnen
9. Januar 2021 - Lesezeit: ~1 Minute
 Jetzt müsste ich mal auch eine Liste beginnen mit Problemen und Bugs, die ich in meiner Pleroma-Instanz bisher gefunden habe.
Jetzt müsste ich mal auch eine Liste beginnen mit Problemen und Bugs, die ich in meiner Pleroma-Instanz bisher gefunden habe.
Natürlich muss ich die dann am richtigen Ort (https://git.pleroma.social/pleroma/pleroma) dann auch noch melden und herausfinden, ob das nur bei meiner Installation auftritt oder ein bekanntes Problem ist.
- Benutzer-Einstellungen werden nicht alle gespeichert (Farbgebung, Schriften) nach Logout
- Benutzer-Einstellung Zeitleiste, automatisches Laden, wird nicht gespeichert nach Logout
- Einstellung für Schriften-Grösse fehlt (font-size)
Fortsetzung folgt
Zusätzlich zur Installation von BLUDIT
9. Januar 2021 - Lesezeit: 2 Minuten
 Ergänzungen und Änderungen in bludit:
Ergänzungen und Änderungen in bludit:
- In Themes "blogx" head.php Einfügung des custom.css
<!-- Include custom CSS Styles from this theme --> <?php echo Theme::css('css/custom.css'); ?> - Verschiedene Ergänzungen im neuen custom.css
.bg-dark { background-color: #345b92 !important; } .navbar-dark .navbar-nav .nav-link { color: rgba(255,255,255,0.8); } - Im Plugin "Sniker" plugin.php Link nach Google entfernt1
<!-- <script src="https://www.google.com/recaptcha/api.js" async defer></script> --> - Im Plugin "Sniker" /system/class.comment.php Link zu Gravatar durch Libravatar.org ersetzt1
// Return Gravatar if(sn_config("frontend_avatar") === "gravatar"){ $hash = md5(strtolower(trim($this->email()))); return "https://cdn.libravatar.org/avatar/{$hash}?s={$size}&d=" . sn_config("frontend_gravatar"); } - Zusätzliche Plugins
– Sniker
– Prism
– Open Graph
– TinyMCEFileman - Bei Sniker Sprachdatei de_DE.json auf de_CH.json kopiert
1) Dank an @nipos@social.avareborn.de für den Tipp